Trem Tech Demo
Dado meu recente interesse por Literatura Eletrônica eu decidi criar um texto de literatura eletrônica.
No processo imaginei que seria interessante um texto no qual a medida em que o leitor avança na leitura houvesse alguma forma de interação. Seja por meio de mudança nas cores da página, por meio de animações, ou alguma outra coisa. Eu queria amarrar o progresso do leitor a algum elemento do site.
Pensei como seria legal um texto sobre trens que tivesse uma div com um trem ou foto de um trem que deslizasse conforme o leitor avança no texto. Aqui na região onde moro (Grande São Paulo) os trens fazem parte do cotidiano e da paisagem, penso que eu conseguiria adaptar algum texto meu ou criar um texto novo para esse projeto.
O trem abre possibilidades interessantes. Cada vagão pode ser uma nova história, levar a um lugar diferente. Quem sabe os vagões são salinhas com inúmeras personagens, cada qual com sua vida, seus medos. Cada vagão poderia ter um tema e eu poderia adicionar novos vagões e novos passageiros aos vagões existentes conforme o projeto avança.
Entretanto… Eu nem sei se quero levar este projeto tão longe… Quero, a princípio, explorar a literatura eletrônica.
Pensando sobre as possibilidades, eu descubro que o tech demo do trem deslizando conforme o progresso da leitura era o que mais me animava sobre o texto. Decido adaptar o texto “Trem de Ferro”, de Manuel Bandeira para este projeto. Assim eu não preciso me ocupar de criar um texto novo, uma tarefa a menos.
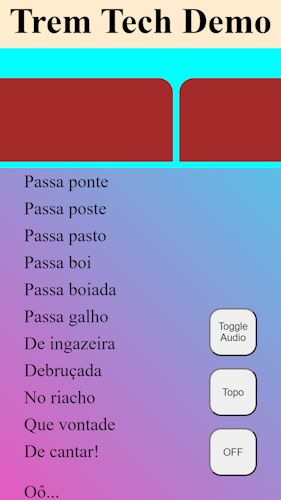
Ontem mesmo eu iniciei um projeto de uma nova página web a fim de explorar esse conceito. Chamei-o de Trem Tech Demo. Ontem a noite eu tinha uma versão funcional, porém o scroll não estava 100%. Hoje a tarde retomei o projeto e estou bastante satisfeito com o resultado.
Tenho uma lista de ajustes a serem feitos na página, mas a prova de conceito está entregue.

Uma preocupação que eu tenho é de criar algo que seja duradouro. Na minha pesquisa sobre literatura eletrônica, muitos sites e textos estão fora do ar. Alguns até mesmo perdidos para sempre. Quero evitar este tipo de problemas. Na construção desse texto, e provavelmente dos textos futuros, não pretendo usar frameworks nem apis, apenas HTML, CSS e JavaScript. Ainda sim, JavaScript me parece problemático e sujeito a mudanças que não posso controlar. Mudanças que podem tornar meus textos ilegíveis (impossíveis de serem executados) num futuro não muito distante.
Dito isso, estou reticente em utilizar áudio e outros elementos multimídia. Quero colocar som neste projeto, embora não saiba se isso é algo bom para o texto. Uma característica dos textos digitais é que eles são lidos, ou escaneados, pelos leitores enquanto o leitor faz alguma outra coisa: ouve música, viaja, espera na fila, vai no banheiro… O som poderia atrapalhar o leitor nessas suas outras atividades e poderia até mesmo ser ignorado (mutado). Vale o esforço?
Não tenho respostas. Como eu disse: estou explorando esse gênero novo (novo para mim). O objetivo é justamente trazer essas perguntas e, com alguma sorte, encontrar algumas respostas.
Não disponibilizarei a versão atual do projeto, mas pretendo publicar a página quando estiver concluída e muito provavelmente o código será aberto, o que contrubuiria para a preservação da obra independente do que venha a acontecer com o autor.
Agora é só terminar o texto.
